HTML5 Mobile Web Development 第2回を受けた
先週に続いてO'Reillyがやってるオンライン講座「Search」の第2回を受けた。
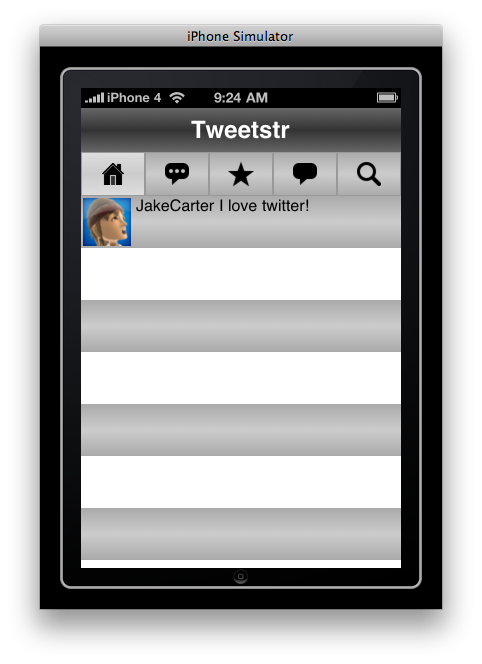
今回はtwitterクライアントの画面を実装しました。
ヘッダとナビゲーションボタンはCSSで
background-image: -webkit-gradient(
linear,
0% 0%,
0% 100%,
from(#aaaaaa),
to(#aaaaaa),
color-stop(.5,#cccccc)
);
こんな感じの指定をしてグラデーションにした。
あと、奇数行の背景色はCSSのセレクタで指定して上記同様にグラデーションにした。
li:nth-child(odd)
面白かったのはnth-childではXn+Yのような指定ができて、例えば
li:nth-child(3n+2)
とすると、全行を3行ごとに区切って、そのうちの2行目を全て指定することになる。
Mobile Safariでホーム画面にリンクを保存する時のアイコンは
のように指定できる。指定が無いか、ファイルが見つからない場合はアプリ登録するときの画面のスクリーンショットが代用される模様。
Webサーバ側でアイコンの画像が差し替えられた場合は次回起動時にiPhoneが勝手に差し替えるみたい。少なくとも手元でアイコン画像の位置を間違えたときはそうなった。
今回のコードは配布資料のWeek2の下にある。